12:13 30-10-2003
uncle lag » brush links
дабы клуб совсем не умирал, давайте сделаем хоть что-нибудь. вот, например, повысим траффик на чужих серверах  если серъезно - то я выбрал из кучи своих ссылок самые (на мой взгляд) интересные и буду их сюда кидать. их немного, но они есть.
если серъезно - то я выбрал из кучи своих ссылок самые (на мой взгляд) интересные и буду их сюда кидать. их немного, но они есть.
с чего же начать? начну с фотошопских кистей.
итак, кисти для photoshop. наверняка все знают, как ими пользоваться, но не все могут знать, что их можно заменить на другие и даже делать свои. в сети есть множество сайтов, на которых можно найти кисти для фотошопа, но если вы решили найти что-то конкретное, качественное, а не "просто накачать еще побольше всяких замолодей для фотошопа", то ваши поиски могут оказаться утомительными, и, еще чего хуже - безрезультатными. я приведу всего три ссылки по этой теме - это основа, с чего стоит начать поиски нужных кистей. дальше - все и без меня знают, как заниматься web-surfing'ом: нашли на сайте раздел "ссылки"/"links" и идем по соседям этих сайтов.
итак, ссылки:
free photoshop brushes
немеряная тонна кистей для фотошопа. жаль, иногда качество хромает.. но именно этот сайт изобилует ссылками как нельзя больше.
.abr - another brush resource
отличный сайт посвященный фотошопским кистям. много "грязных" кистей и таких же шрифтов.
vbrush - mega brush resource
сайт посвященный кистям для фотошопа, по праву считающийся одним из лучших.
вот, собственно и все. дерзайте.
в комментах пишите - нужно ли кому-нибудь детальное объяснение, как пользоваться новыми кистями и как определять свои.
shorah b'shehmtee
[uncle lag] [a very old myst fan]
с чего же начать? начну с фотошопских кистей.
итак, кисти для photoshop. наверняка все знают, как ими пользоваться, но не все могут знать, что их можно заменить на другие и даже делать свои. в сети есть множество сайтов, на которых можно найти кисти для фотошопа, но если вы решили найти что-то конкретное, качественное, а не "просто накачать еще побольше всяких замолодей для фотошопа", то ваши поиски могут оказаться утомительными, и, еще чего хуже - безрезультатными. я приведу всего три ссылки по этой теме - это основа, с чего стоит начать поиски нужных кистей. дальше - все и без меня знают, как заниматься web-surfing'ом: нашли на сайте раздел "ссылки"/"links" и идем по соседям этих сайтов.
итак, ссылки:
free photoshop brushes
немеряная тонна кистей для фотошопа. жаль, иногда качество хромает.. но именно этот сайт изобилует ссылками как нельзя больше.
.abr - another brush resource
отличный сайт посвященный фотошопским кистям. много "грязных" кистей и таких же шрифтов.
vbrush - mega brush resource
сайт посвященный кистям для фотошопа, по праву считающийся одним из лучших.
вот, собственно и все. дерзайте.
в комментах пишите - нужно ли кому-нибудь детальное объяснение, как пользоваться новыми кистями и как определять свои.
shorah b'shehmtee
[uncle lag] [a very old myst fan]
отредактировано: 30-10-2003 12:17 - uncle lag
Комментарии [4]
10:50 30-10-2003
flo » что с клубом???
неужели он тихо умер?...
ладно...
выставляю свою работу - коллажик... как делать, думаю, понятно и так, но красиво, красиво...
ладно...
выставляю свою работу - коллажик... как делать, думаю, понятно и так, но красиво, красиво...
Комментарии [3]
01:03 07-10-2003
poison_dv » Книга
Дэн Маргулис - Photoshop 6 для профессионалов (Классическое руководство по цветокоррекции) 43MB
17:46 26-09-2003
Эта. Вот. На одном сайте оживление. Опупенный урок, как сделать очень оригинальный дизайн для сайта
Комментарии [1]
23:24 12-08-2003
Лампачка » Чудеса Фотошопа:)
Комментарии [3]
14:28 07-08-2003
20:27 24-07-2003
Ну почему такая тишина???
такой клуб интересный! И постоянных читателей много, и участников не мало!
Почему все молчат и никто не выкладывае свои работы или эффекты!!??
такой клуб интересный! И постоянных читателей много, и участников не мало!
Почему все молчат и никто не выкладывае свои работы или эффекты!!??
Комментарии [10]
15:46 17-07-2003
Хранителями PhotoShop Клуба объявляются - South и PoiSoN(DV)!
Комментарии [2]
14:44 12-07-2003
http://www.redart.ru/index.php?opti...warticle&sid=12
Здесь просто супер эффект!!
Я уже попробовала! Все великолепно!!
Здесь просто супер эффект!!
Я уже попробовала! Все великолепно!!
Комментарии [1]
14:04 12-07-2003
Волчица » А еще тут мне кажется неплохой..
13:50 12-07-2003
Волчица » Вот эффекты, которые мне нравятся..
КУБИЧЕСКИЕ БУКВЫ
Новый эффект, который я хочу вместе с вами испробовать - это эффект кубизма. Эффект интересный и актуальный в современном дизайне.
Создайте новое изображение размером 300х300 пикселей с черным фоном и введите текст. Я рекомендую использовать белый текст и раскрасить его позже. Растрируйте слой и сделайте края рызмытыми (Filters\Blur\Gaussian Blur). Продублируйте слой с текстом и совместите полученный слой с фоном. Далее вырежьте фоновый слой и вставьте его поверх слоя с текстом. Итак начинаем манипулировать.

Примените к слою Filter\Pixelate\Mosaic с размером ячейки в 10 пикселов (можете поэксперементировать с параметром). Вы должны получить нечто похожее с рисунком 2.

Установите непрозрачность слоя равную 50%.

Примените Filters\Sharpen\Sharpen 3 раза, выполните сведение слоев (Ctrl+E).

Теперь если вам угодно вы можете раскрасить получившийся текст с помощью Image\Adjust\Hue/Saturation... и если вы все правильно делали, то должны получить вот такой результат.

http://www.spearance.ru/
Новый эффект, который я хочу вместе с вами испробовать - это эффект кубизма. Эффект интересный и актуальный в современном дизайне.
Создайте новое изображение размером 300х300 пикселей с черным фоном и введите текст. Я рекомендую использовать белый текст и раскрасить его позже. Растрируйте слой и сделайте края рызмытыми (Filters\Blur\Gaussian Blur). Продублируйте слой с текстом и совместите полученный слой с фоном. Далее вырежьте фоновый слой и вставьте его поверх слоя с текстом. Итак начинаем манипулировать.

Примените к слою Filter\Pixelate\Mosaic с размером ячейки в 10 пикселов (можете поэксперементировать с параметром). Вы должны получить нечто похожее с рисунком 2.

Установите непрозрачность слоя равную 50%.

Примените Filters\Sharpen\Sharpen 3 раза, выполните сведение слоев (Ctrl+E).

Теперь если вам угодно вы можете раскрасить получившийся текст с помощью Image\Adjust\Hue/Saturation... и если вы все правильно делали, то должны получить вот такой результат.

http://www.spearance.ru/
Комментарии [6]
10:26 12-07-2003
Рисовальщик » Эффект "Горошек"
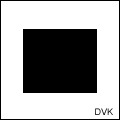
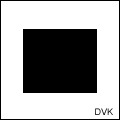
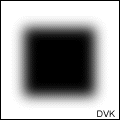
Создаем новое изображение. Желательно побольше. На примере показан размер 120х120 пикс. Создавайте новый канал [ Окно / Показать каналы / Новый канал]. И делайте на нем выделение, подобно РИС.1

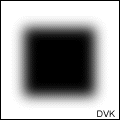
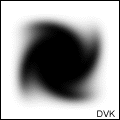
Теперь сняв выделение размоем изображение [Фильтр / Размытие / Размытие по Гауссу] коэффициент размытия берите побольше, где-то в рамках 10-20.

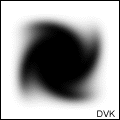
Теперь слегка деформируем изображение с помощью [Фильтр / Дефррмация / Скручивание]. Параметры выбирайте на свое усмотрение.

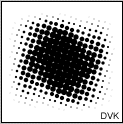
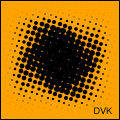
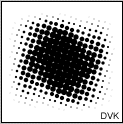
И напоследок сделаем "горошек" : [Фильтр / Офрмление / Цветные полутона]. Напомню, что все вышеперечисленные операции надо делать на новом канале! Самая важная часть готова. Теперь переходим в нормальный режим [В окне Каналы жмём RGB].

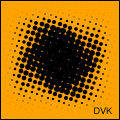
Перейдя в режим RGB мы увидим абсолютно белый фон. Заливаем его любым цветом. На прмере - оранжевый. Далее [Выделение / Загрузить область] и загруженную область заливаем, например, черным [Редактирование / Заливка], не забудьте выбрать перед этим основным цветом - черный.

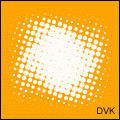
А этот пример был залит белым цветом. Вы можете делать не только такие фигурки. Все зависит от вашей фантазии.

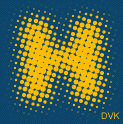
Также "горошковым" можно сделать и текст. Как вы понимаете, для этого на новом канале надо делать не квадрат, а букву или текст.

Автор: Кушнерук Денис

Теперь сняв выделение размоем изображение [Фильтр / Размытие / Размытие по Гауссу] коэффициент размытия берите побольше, где-то в рамках 10-20.

Теперь слегка деформируем изображение с помощью [Фильтр / Дефррмация / Скручивание]. Параметры выбирайте на свое усмотрение.

И напоследок сделаем "горошек" : [Фильтр / Офрмление / Цветные полутона]. Напомню, что все вышеперечисленные операции надо делать на новом канале! Самая важная часть готова. Теперь переходим в нормальный режим [В окне Каналы жмём RGB].

Перейдя в режим RGB мы увидим абсолютно белый фон. Заливаем его любым цветом. На прмере - оранжевый. Далее [Выделение / Загрузить область] и загруженную область заливаем, например, черным [Редактирование / Заливка], не забудьте выбрать перед этим основным цветом - черный.

А этот пример был залит белым цветом. Вы можете делать не только такие фигурки. Все зависит от вашей фантазии.

Также "горошковым" можно сделать и текст. Как вы понимаете, для этого на новом канале надо делать не квадрат, а букву или текст.

Автор: Кушнерук Денис
Комментарии [2]
10:18 12-07-2003
Рисовальщик » Пунктирный текст
Создаем новое окно и пишем текст, причем в окне ввода текста отметим следующие поля : [Полужирный] и [Контурный].

Теперь создаем вспомогательный образец. Для этого создаем новое окно 2х2 пикс или 4х4 пикс. Увеличиваем для удобства и наносим текстуру, как на рисунке. Далее выделяем текстуру [Ctrl+A] и делаем [Редактирование / Определить образец ].

Возвращаемся к нашему тексту и выделяем его [Выделение / загрузить область]. Помните мы определяли образец? Сейчас он нам понадобится. Делаем [Shift+F5] и выбираем [Заливка образцом]. Все. Пунктир готов.

В зависимости от размеров образца вы получите разную плотность пунктира. Этот был сделан с образцом 4х4 пикс. А предыдущий 2х2.

А это то же самое на черном фоне. Конечно, качество оставляет желать лучшего, но на больших картинках с большим шрифтом будет гораздо лучше ...

Автор: Кушнерук Денис

Теперь создаем вспомогательный образец. Для этого создаем новое окно 2х2 пикс или 4х4 пикс. Увеличиваем для удобства и наносим текстуру, как на рисунке. Далее выделяем текстуру [Ctrl+A] и делаем [Редактирование / Определить образец ].

Возвращаемся к нашему тексту и выделяем его [Выделение / загрузить область]. Помните мы определяли образец? Сейчас он нам понадобится. Делаем [Shift+F5] и выбираем [Заливка образцом]. Все. Пунктир готов.

В зависимости от размеров образца вы получите разную плотность пунктира. Этот был сделан с образцом 4х4 пикс. А предыдущий 2х2.

А это то же самое на черном фоне. Конечно, качество оставляет желать лучшего, но на больших картинках с большим шрифтом будет гораздо лучше ...

Автор: Кушнерук Денис
10:13 12-07-2003
Рисовальщик » Делаем красивую рамку
Сейчас мы будем делать красивую рамку для рисунка или фотографии. Берем исходную картинку и переключаемся в режим RGB [Режим/RGB].

Открываем окошко со слоями [Окно/ Показать слои] и переходим на закладку [Каналы]. Нажимаем на маленький треугольничек рядом и создаем новый канал. В нем делаем в середине изображения выделение и заливаем черным цветом.

Снимаем выделение и используем фильтр, например [Деформация/Стекло]. Возвращаемся к окошку [Каналы] и жмем на канал RGB.

Теперь загружаем выделение канала [Выделение / Загрузить область] и делаем инверсию [Ctrl + I] осталось только сделать заливку фоновым цветом и все готово [Редактирование / Заливка]

Используя разные фильтры при редактировании каналов можно получать разные изображения. Это, например было получено фильтром [Деформация / Рябь]

А такой эффект был достигнут фильтром [Оформление / Кристаллизация]. В общем просторы для фантазии здесь огромные. Экспериментируйте... на здоровье.

Автор: Кушнерук Денис

Открываем окошко со слоями [Окно/ Показать слои] и переходим на закладку [Каналы]. Нажимаем на маленький треугольничек рядом и создаем новый канал. В нем делаем в середине изображения выделение и заливаем черным цветом.

Снимаем выделение и используем фильтр, например [Деформация/Стекло]. Возвращаемся к окошку [Каналы] и жмем на канал RGB.

Теперь загружаем выделение канала [Выделение / Загрузить область] и делаем инверсию [Ctrl + I] осталось только сделать заливку фоновым цветом и все готово [Редактирование / Заливка]

Используя разные фильтры при редактировании каналов можно получать разные изображения. Это, например было получено фильтром [Деформация / Рябь]

А такой эффект был достигнут фильтром [Оформление / Кристаллизация]. В общем просторы для фантазии здесь огромные. Экспериментируйте... на здоровье.

Автор: Кушнерук Денис
10:06 12-07-2003
Рисовальщик » Эффект "X-files"
Сейчас мы постараемся сымитировать эффект "Х-files" c помощью стандартного набора фильтров, включенных в Adope Photoshop. Итак, начнем. Создаем новое окно с черным фоном. И пишем наш текст.

Теперь выделяем текст <Выделение / Загрузить область> и копируем его в буфер обмена . Теперь можно свести слои <Слой / Выполнить сведение>.

Загружаем <Изображение / Коррекция / Цветовой тон и насыщенность> и в открывшемся окне двигаем верхний ползунок, подбирая нужный цвет <Рисунок - 3> , предварительно отметив галочкой поле <ТОНИРОВАТЬ> .

Так. Помните мы копировали в буфер обмена наш текст, теперь он нам понадобится. Вызываем его . Теперь <Выделение / Загрузить выделение > и <Выделение / Сжать / 1 пикс>. Теперь заливаем получившееся выделение черным цветом <Редактирование / Заливка>. Должен получиться примерно такой же результат, как на <РИС.-4>.

Не снимая выделения размоем изображение на значение 1 пикс. <Фильтр / Размытие / Размытие по Гауссу> Вот все и готово. Правда не очень реалистично, но зато обошлись без дополнительных фильтров :-)

Автор: Кушнерук Денис

Теперь выделяем текст <Выделение / Загрузить область> и копируем его в буфер обмена . Теперь можно свести слои <Слой / Выполнить сведение>.

Загружаем <Изображение / Коррекция / Цветовой тон и насыщенность> и в открывшемся окне двигаем верхний ползунок, подбирая нужный цвет <Рисунок - 3> , предварительно отметив галочкой поле <ТОНИРОВАТЬ> .

Так. Помните мы копировали в буфер обмена наш текст, теперь он нам понадобится. Вызываем его . Теперь <Выделение / Загрузить выделение > и <Выделение / Сжать / 1 пикс>. Теперь заливаем получившееся выделение черным цветом <Редактирование / Заливка>. Должен получиться примерно такой же результат, как на <РИС.-4>.

Не снимая выделения размоем изображение на значение 1 пикс. <Фильтр / Размытие / Размытие по Гауссу> Вот все и готово. Правда не очень реалистично, но зато обошлись без дополнительных фильтров :-)

Автор: Кушнерук Денис
09:58 12-07-2003
Рисовальщик » Капающий текст
В этом примере мы попробуем сделать эффект капающего текста. Создаем новое окно и пишем наш текст. Сводим слои - <Слой/Выполнить сведение>

Далее поворачиваем все изображение на 90 градусов - <Изображение / повернуть холст / 90 против часовой>. Применяем <Фильтр / стилизация / ветер> c параметрами: Метод - ветер; Направление - справа. Повторяем последнюю операцию еще 2 раза . Теперь изображение можно повернуть обратно ( 90 по часовой)

Теперь применяем <Фильтр / Эскиз / Линогаврюра> (этот фильтр взодит в стандартную комплектацию Photoshop), и поиграв с настройками получите примерно следующую вещь - <РИС 3>

С помощью инструмента "Волшебная палочка" <клавиша W> можно выделить изображение и залить нужным цветом.

Для того, чтобы края текста были не слишком резкими можно немного размыть изображение <Фильтр / Размытие / Размытие по Гауссу>. На <РИС #5> величина размытия была равна <0,3>. Все, наш капающий текст готов.

Автор: Кушнерук Денис

Далее поворачиваем все изображение на 90 градусов - <Изображение / повернуть холст / 90 против часовой>. Применяем <Фильтр / стилизация / ветер> c параметрами: Метод - ветер; Направление - справа. Повторяем последнюю операцию еще 2 раза . Теперь изображение можно повернуть обратно ( 90 по часовой)

Теперь применяем <Фильтр / Эскиз / Линогаврюра> (этот фильтр взодит в стандартную комплектацию Photoshop), и поиграв с настройками получите примерно следующую вещь - <РИС 3>

С помощью инструмента "Волшебная палочка" <клавиша W> можно выделить изображение и залить нужным цветом.

Для того, чтобы края текста были не слишком резкими можно немного размыть изображение <Фильтр / Размытие / Размытие по Гауссу>. На <РИС #5> величина размытия была равна <0,3>. Все, наш капающий текст готов.

Автор: Кушнерук Денис
09:46 12-07-2003
Рисовальщик » Создаем 3D шар
Создаем новое изображение ( в данном случае 100х100 пикселей). Создаем новый слой. На этом слое делаем выделение окружностью и заливаем любым цветом ( мне, например нравится синий). Выделение после заливки не снимаем. (рис. 1)

Далее используем эффекты свечения на выделении. (Фильтр/Освещение/Эффекты свечения). Настройки подбираем по вкусу. (рис. 2)

Теперь, для реалистичности добавим блик на шарик. (Фильтр/Освещение/Блик). (рис. 3).

И, наконец, отбросим тень от шарика - для этого нужно свести все слои (Слой/Выполнить сведение) и с помощью какого - либо фильтра отбростить тень. Снимаем выделение (Выделение/Ничего не выделено) и ... наш трехмерный шарик готов. Реалистично получилось, не правда ли? (рис. 4)

Автор: Кушнерук Денис

Далее используем эффекты свечения на выделении. (Фильтр/Освещение/Эффекты свечения). Настройки подбираем по вкусу. (рис. 2)

Теперь, для реалистичности добавим блик на шарик. (Фильтр/Освещение/Блик). (рис. 3).

И, наконец, отбросим тень от шарика - для этого нужно свести все слои (Слой/Выполнить сведение) и с помощью какого - либо фильтра отбростить тень. Снимаем выделение (Выделение/Ничего не выделено) и ... наш трехмерный шарик готов. Реалистично получилось, не правда ли? (рис. 4)

Автор: Кушнерук Денис
Комментарии [1]
22:02 09-07-2003
А ничего если я дам ссылку на очень интересный сайт с уникальными уроками?
Storm Arts
Storm Arts
Комментарии [1]
11:43 09-07-2003
Рисовальщик » "Сливаем" две фотографии
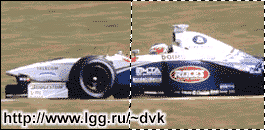
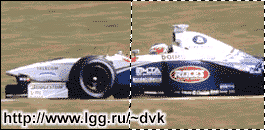
В этом уроке изложен алгоритм действий в Фотошопе, позволяющий добиться так называемого эффекта одной картинки, плавно переходящей в другую. Забегая вперед, хотелось бы отметить тот факт, что с помощью этого трюка можно сделать и картинку, переходящую в прозрачность. Естественно, картинки, имеющие полупрозрачные пикселы следует сохранять в формате GIF, помните это.
Для начала выберем две фотограии, которые будем совмещать. Откроем первую фотографию и перейдем в режмим RGB (Изображение / Режим / RGB). Дальше выделяем фотографию ( CTRL + A) и копируем в буфер ( CTRL + C). Теперь изображение нам не нужно и его можно закрыть.

Открываем вторую фотографию и тоже переходим в режим RGB. Далее загружаем режим Быстрой маски ( клавиша Q).

Инструментом градиент сделаем заливку (градиент расположен на главной панели инструментов). После заливки увидите красный цвет, переходящий в картинку, не пугайтесь, чем краснее будет место, тем прозрачнее.

Отменяем режим Быстрой маски (клавиша Q) и видим выделение половинки нашей фотографии (помните мы скопировали в буфер обменя первую фотографию?, сейчас она нам и пригодится). Не снимая выделения выполняем команду ( Редактирование / Вклеить в ). Именно "вклеить в", а не просто "вклеить".

Вот, что мы получили. На самом деле можно заливать градиентом и не только слева направо, тем самым вы получите несколько вариантов перехода одной картинки в другую.

Автор: Кушнерук Денис
Для начала выберем две фотограии, которые будем совмещать. Откроем первую фотографию и перейдем в режмим RGB (Изображение / Режим / RGB). Дальше выделяем фотографию ( CTRL + A) и копируем в буфер ( CTRL + C). Теперь изображение нам не нужно и его можно закрыть.

Открываем вторую фотографию и тоже переходим в режим RGB. Далее загружаем режим Быстрой маски ( клавиша Q).

Инструментом градиент сделаем заливку (градиент расположен на главной панели инструментов). После заливки увидите красный цвет, переходящий в картинку, не пугайтесь, чем краснее будет место, тем прозрачнее.

Отменяем режим Быстрой маски (клавиша Q) и видим выделение половинки нашей фотографии (помните мы скопировали в буфер обменя первую фотографию?, сейчас она нам и пригодится). Не снимая выделения выполняем команду ( Редактирование / Вклеить в ). Именно "вклеить в", а не просто "вклеить".

Вот, что мы получили. На самом деле можно заливать градиентом и не только слева направо, тем самым вы получите несколько вариантов перехода одной картинки в другую.

Автор: Кушнерук Денис
Комментарии [2]
11:29 09-07-2003
Рисовальщик » Имитация TV (без помощи каналов)
Итак, сегодня мы будем имитировать TV-изображение без помощи использования каналов. Все гораздо проще. Создаем или открываем нужное нам изображение. (на примере я быстренько набросл картинку, которую вы выдете справа). И пока эту картинку не трогаем.

Не закрывая картинки создаем новое изображение 2х2 пикселя с прозрачной основой. Увеличиваем квадратик, например в 16 раз (1600%) как показано на рисунке "а". Далее черным цветом (инструментом карандаш) делаем полосу в половину квадрата (рис. "б"). Не сводя слоев выделяем все это дело (Ctrl+A) и выполняем команду (Редактирование / Определить образец).

Далее переходим на нашу картинку и делаем зливку нашей текстурой (Shift+F5). В высвитевшимся окошке указываем в поле "Стиль" значение "образец" и в окошке ниже указываем значение от 50% до 80% => жмем OK. Все картинка готова.

Вот еще пример имитации TV. Как видите весьма правдоподобно и легко.

PS. Когда будете заливать текстурой картинку не забудьте перейти в режим RGB (Изображение/Режим/RGB)
Автор: Кушнерук Денис

Не закрывая картинки создаем новое изображение 2х2 пикселя с прозрачной основой. Увеличиваем квадратик, например в 16 раз (1600%) как показано на рисунке "а". Далее черным цветом (инструментом карандаш) делаем полосу в половину квадрата (рис. "б"). Не сводя слоев выделяем все это дело (Ctrl+A) и выполняем команду (Редактирование / Определить образец).

Далее переходим на нашу картинку и делаем зливку нашей текстурой (Shift+F5). В высвитевшимся окошке указываем в поле "Стиль" значение "образец" и в окошке ниже указываем значение от 50% до 80% => жмем OK. Все картинка готова.

Вот еще пример имитации TV. Как видите весьма правдоподобно и легко.

PS. Когда будете заливать текстурой картинку не забудьте перейти в режим RGB (Изображение/Режим/RGB)
Автор: Кушнерук Денис
Комментарии [2]

