Пятница, 12 Июля 2013 г.
04:52 iconv для бедных
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Понедельник, 25 Июня 2012 г.
06:22
xhprof авторства facebook оказался в работе намного лучше классического xdebug. Добился двукратного прироста транзакций-в-секунду на доверенном объекте.
И еще интересные слайды по профилированию веб-приложений с июньской devconf от Лердорфа
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Вторник, 17 Апреля 2012 г.
11:22 PyCharm 2.5
- Remote interpreters — full integration with Python interpreters running on remote hosts is ensured.
- Added ability to browse and install packagesfrom PyPI.
- The new version provides virtualenv integration including virtualenvs creation and auto-detection of existing ones
Минорный релиз не слишком густ на обновления, но вот эти три пункта очень радуют
Это все не просто так, а имеет прямое отношение к [ Python ]
[ Программирование ]
Понедельник, 16 Апреля 2012 г.
08:41 SASS/SCSS
Хорошая штука — этот ваш sass. Шаблонизатор для CSS с функциями, переменными, макросами, дамами и преферансом.
На самом деле есть еще LESS. И в сети много холиваров, кто же круче. Но я выбрал SASS, а точнее его вторую реинкарнацию — SCSS.
У этого дела есть отличная документация и там сразу все понятно что делать.
Из полезного:
- можно задавать переменные, если часто один и тот же параметр используется в CSS-файле. Причем в переменную можно запихать не только один цвет а сразу весь "1px solid #333"
- вложенные определения: вместо div.class1 a можно вложить a в описание div.class1
- функции для работы с цветом! Сделать рамку того же цвета, но на 30% темнее. Или смешать с белым цветом в соотношении 30/70%? Наложить красный полупрозрачный блок на зеленый без поддержки opacity? И такое можно. А если запихать базовый цвет в переменную, то цвет всего сайта меняется одной строчкой.
- Несколько свойств и вложенные свойства можно объединять в макросы. Даже в параметризованные.
- В продолжении предыдущего пункта: есть библиотека Bourbon, которая реализует CSS3-свойства через макросы. Теперь не надо прописывать -moz, -o, -webkit, -ms для поддержки нестандартных свойств. Пишем @include border-radius(1px 4px), а bourbon сам позаботиться о префиксах и порядке параметров.
Естественно, никакой браузер это на прямую не поддерживает. Поэтому scss компилируется в обычный css: вложенные правила разворачиваются, переменные подставляются, функции возвращают результат. И тут начинается самое веселое — если относится к scss как к обычному языку программирования, то после компиляции можно получить какой-нибудь css файл на тысячи строк, где половина дублируется, а правила растут на 10 уровней в глубину. Такое может заставить и браузер загрустить.
Поэтому надо сначала читать документацию и полезную статью, а только потом начинать писать. И запомнить, что не @include, а @export ваш лучший друг.
P.S.: LESS умеет (но можно и на сервере все делать тоже) компилировать свой скрипт прямо в браузере при помощи javascript. Это накладывает некоторые ограничения, но зато можно использовать скрипты в css
PhpStorm (и другие продукты) поддерживает SASS, но вложенные @media вводят его в заблуждение. Ждем исправлений.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Пятница, 30 Марта 2012 г.
09:43
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Суббота, 24 Марта 2012 г.
20:17 1.4

Спустя ровно год, Django-пони снова появляется на горизонте, чтобы принести нам релиз 1.4
Самое главное — это, конечно, решение проблемы N+1. При последней работе с абитуриентом я даже начал бояться m2m-связей. А теперь встречаем prefetch_related
Улучшенная поддержка WSGI. Пока все проекты в deployment у нас работают в связке cherrypy + nginx. От CherryPy используется только встроенный сервер, так что накладно таскать каждый раз всю библиотеку. И в django-cherrypy, который для связки используется тоже есть свои проблемы. А выбрано оно все было ради скорости, согласно тестам. Правда uwsgi и тогда лидировал, но его поддержка в django была не на высоте и сам он считался нестабильным. А теперь можно и попробовать. Еще интересно как там gunicorn поживает. На тестах он не в лидерах, но теперь, спустя время, все чаще вижу его рекомендации в статьях.
Именованные аргументы в пользовательских шаблонах. Я тут как раз изучаю Twig под PHP и это одна из фишек шаблонизатора, которой мне теперь не хватает django. Но главное не увлекаться этим, а то потом придется писать шаблонизатор для шаблонизатор. assignment_tag и {% static %} тоже пригодятся. Приходилось писать пользовательские теги, которые только меняют контекст. Теперь будет проще.
Остальное изучится по ходу работы.
Обзор новых фич на русском есть на blog.futurecolors.ru
Это все не просто так, а имеет прямое отношение к [ Python ]
[ Программирование ]
Среда, 14 Марта 2012 г.
12:02 Twig
Открыл для себя Twig.
Это 5 лет назад: «говорим шаблонизатор — подразумеваем Smarty». А они мне тогда не нравился. Мне тогда вообще не нравились шаблонизаторы. Я тогда уже знал волшебную мантру «отделяем логику от представления», но надеялся, что я справлюсь своими силами. Как показал опыт, в итоге я сорвался.
А за последнее время я полюбил django, MVC (где отделение вида от контроллера вынесено в парадигму) и их шаблоны. И когда мой взгляд снова упал на PHP я решил проверить, что же изменилось?
Как оказалось шаблонизаторов для PHP сейчас навалом. И Smarty жив. Но в разных списках фигурировал не менее популярный Twig, который к моему счастью и удивлению оказался с django-like синтаксисом с некоторыми доработками. Некоторые из которых мне понравились, а с некоторыми, я считаю, они перемудрили.
Следующая остановка: микрофреймворки и Silex
Оба продукта тянут ноги от Symfony. Хотя Symfony 1.6 мне мало понравилась. Половина дела — в перегагруженном синтаксисе PHP (который только с версии 5.3 стал изменяться к лучшему), который после лаконичного Python-а выглядит страшно. Еще, говорят, что вышла Symfony2. Может там вторая половина дела стала лучше?
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Понедельник, 12 Марта 2012 г.
13:19
Продолжаем поддерживать отечественного производителя: университет купил PhpStorm. Теперь будет легче и веселее
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Вторник, 6 Марта 2012 г.
20:07
На brainbench, который вроде как считается крутым, раздают бесплатные тесты.
Зарегистрировался, поискал Python. Нашелся только 2.4 почему-то (большинство пишут на 2.6 все же, кажется). Но прошел:
|
|||||||||||||||||||||||||
На $4.95 можно получить сертификат для печати. Или бумажный за $14.95
Это все не просто так, а имеет прямое отношение к [ Python ]
[ Программирование ]
Четверг, 2 Февраля 2012 г.
09:14
Есть скрипт на dev-машине, есть на production. На production валится с ошибками, а на dev все работает. Окружение, вроде, совпадает. assert-ы и логгинг явных проблем не выдали и понятно, что только ими уже не обойдешься. К счастью у PyCharm есть удаленный дебаг:
- настраиваем
- запускаем дебаггер на dev-машине, а скрипт на production.
- ????
- ЭВРИКА!
(Как оказалось в итоге, окружения все таки не совпадали и я нашел модуль, который гадил в чужие пространства.)
Удаленный debug в PyCharm пока все же имеет некоторые ограничения:
- пути до скриптов на разных машинах могут отличаться и это нормально. Для этого PyCharm предлагает настроить соответствие этих путей. Это работает пока не надо спуститься в глубь third-party библиотек, которые в случае того же virtualenv так же могут лежать по разным путям. Тут приходится выбирать что отлаживать: скрипты или чужие библиотеки, но не одновременно
- окружение (точнее тот срез, с которым мы должны работать) должно совпадать на 100%
Наверно можно было бы еще на самом сервере через pdb сделать, но PyCharm сработал и дальше я не копал
Это все не просто так, а имеет прямое отношение к [ Python ]
[ Программирование ]
Суббота, 24 Декабря 2011 г.
07:38
Это все не просто так, а имеет прямое отношение к [ Программирование ]
[ чего-чего? ]
Понедельник, 31 Октября 2011 г.
17:49 Nerd humour
Смеялся:
<@joosa> how do you say float in java? just 1.5f?
<@Gliptic> FloatFactoryFactory.getInstance(FloatFactoryFactory.defaultInstanceDescriptionString).getFactory(Locale.getLocale("en-US")).createBuilder().setString("1.5").getResult()
<@Gliptic> FloatFactoryFactory.getInstance(FloatFactoryFactory.defaultInstanceDescriptionString).getFactory(Locale.getLocale("en-US")).createBuilder().setString("1.5").getResult()
Это все не просто так, а имеет прямое отношение к [ Программирование ]
[ чего-чего? ]
Пятница, 28 Октября 2011 г.
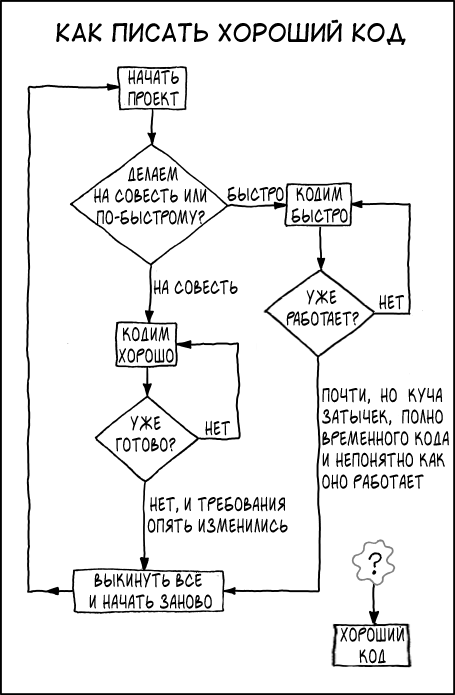
11:34 И так будет с каждым
Четверг, 27 Октября 2011 г.
06:50
Невозможно сразу начать писать юнит (модульные)-тесты. Скорее всего к тому моменту, когда программист начинает понимать ценность юнит-тестирования, его стиль не всегда способствует созданию кода пригодного к тестированию «из коробки».
Но не стоит отчаиваться. Тесты писать все равно можно. Используя те же фреймворки. Только это будет уже называться «интеграционные тесты». Это ничуть не хуже «юнит-тестов» (разве, что снобы от программирования морщат носы, когда интеграционные тесты называют модульными) и какая-никакая выгода от них нет.
Но зато когда понимаешь дао модульного тестирования это сразу дает мощный толчок к организации собственного кода и к пониманию откуда растут ноги у некоторых шаблонов, прочищает мозги и повышает удои.
Ну и стоить не забывать, что выгода от тестирования и структуризации кода наступает тогда, когда количество кода перерастает некоторую массу. Хотя для тренировки и обкатки полезно начинать и с мелочей.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Четверг, 20 Октября 2011 г.
05:15

Отличная книга про PHP. В отличии от других отличных книг про PHP она не учит писать гостевые книги, дорвеи и дейтинги. Зато она учит писать в общем смысле.
Вообще к пониманию таких вещей подходишь постепенно сам. Это 8 лет назад пишешь первую гостевую книгу и радуешься. Потом пытаешься по этому же принципу написать что-то крупнее гостевой книги и форума. И понимаешь что подход не работает. Можно поднапрячься, написать и все заработает. Но когда придется этот код поддерживать несколько лет, то все чаще возникают ситуации, когда легче написать все заного, чем изменить.
Тут то и приходит понимание, что знание языка — это не только знание синтаксиса и стандартных библиотек. Есть еще много глобальных принципов организации кода, есть некоторые тонкости характерные для данного языка.
Аналогично с вынесенными в заголовок книги «шаблонами программирования». Шаблоны — это не какие-то академические конструкции придуманные бородатыми профессорами в университетах. Любой программист работающий с ООП и написавший что-либо крупнее гостевой книги, наверняка, сам изобрел некоторые из шаблонов. Просто он не знает, что это так называется.
Кроме того, шаблоны обычно написаны кровью предыдущих поколений. Если вдруг область применения шаблона очень похожа на текущую задачу, то не нужно изобретать велосипед, а лучше реализовать этот самый шаблон в собственном коде.
После этого код становится гладким и шелковистым и внезапное озарение заказчика в виде "а давайте еще посчитаем статистику по паре факультет/УГС" будет решено всего одним новым классом или даже одной строчкой кода. А в оставшееся время можно еще что-нибудь почитать умное.
Жаль только, что таких книг мало в основной массе литературы.
Это все не просто так, а имеет прямое отношение к [ Книги ]
[ Программирование ]
С комментариями [1]
Вторник, 4 Октября 2011 г.
12:56
Mercurial — хороший компромис между svn и git. Он распределенный и он работает под виндой без шаманства. А еще есть bitbucket.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Пятница, 23 Сентября 2011 г.
08:12 OAuth2
OAuth2, конечно, избавляет от возни с секретным ключами. Но с наскоку может быть не ясно, как, собственно, этот конечный токен-то получить обратно в приложение.
На этот случай есть замечательная страница в котором перечислены все (?) возможные способы до этого токена добраться. С плюсами и минусами.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Среда, 10 Августа 2011 г.
12:27
В модуле Paged Media, что в составе стандарта CSS3, есть, кажется, почти все, для чего мы пока используем генерацию PDF. Но браузеры пока поддерживают только малую часть этого стандарта. Так что приходится заморачиваться с генерацией.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
Понедельник, 1 Августа 2011 г.
10:24 PyCharm
За полтора месяца государственная машина раскрутилась и бюджет России опустел на $200 долларов, чтобы купить PyCharm (на это пошли наши налоги!), которым я уже пользуюсь как раз два месяца.
У меня раньше не было опыта с IDE для Python (да их вообще мало). Я пробовал Python для NetBeans (который в 7-й версии не работает и его делают заного). Там была подсветка синтаксиса, интеграция с системами контроля версий и все. Учитывая сколько памяти жрет Java использовать NetBeans было нерационально. Поэтому я полгода работал с gedit и делал все то же самое (работу с SVN освоил с консоли).
А вот PyCharm заточен именно под Python и, что тоже важно, под Django (работа с шаблонами, готовые шаблоны кода). Он тоже на Java и тоже жрет кучу памяти, но с 6Gb на рабочей машине работать уже можно без проблем.
Из того, что я пользуюсь:
- подсветка года
- автоматический импорт и очистка импорта
- автоматическое создание видов и шаблонов
- подсветка ошибок и несуществующих файлов
- автодополнение (переменные, параметры функций, ...)
- рефакторинг! (перенос функций и классов в другие модули с необходимым импортом)
- встроенный дебаггер.
- SVN/git, diff
- работа с отдельными списками правок в SVN/git
- быстрая навигация по структуре файла и кода (суперклассы, дочерние классы, место объявления переменной)
- синтаксический анализатор кода (правила хорошего тона, чтобы ваш код был гладкий и шелковистый)
Чего пока нет, но хочется:
- встроенная работа с gettext
- чтобы в списках изменений минимальной единицей была правка, а не файл
- системный рендеринг шрифтов в Linux
И наверно что-то еще, что я забыл записать или пока не заметил.
Рабочий процесс:
Это все не просто так, а имеет прямое отношение к [ Python ]
[ Программирование ]
Вторник, 5 Июля 2011 г.
07:43
Похоже это лето будет богато на откровения девелопера, так как и проект и инструменты способствуют.
Познал на практике достоинства распределенных систем контроля версий (в частном случае git-а). Отсутствие центрального репозитория даёт кучу возможностей. Правда сперва придется долго вникать во всю эту сложную систему коммитов. Если subversion довольствуется commit и update, то в git есть pull, push, fetch, merge, rebase, stash и наверное что-то еще.
Это все не просто так, а имеет прямое отношение к [ Программирование ]
С комментариями [2]




Acer X960
[Print]
Гость